اضافة تعريف الكاتب اسفل الموضوع بشكل جديد واحترافى لبلوجر
وصف الاضافة :
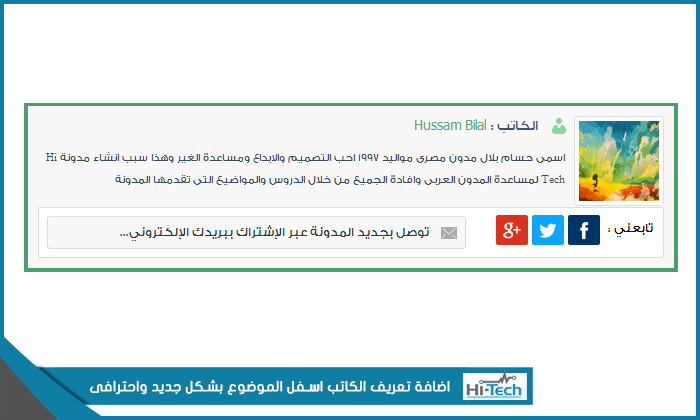
السلام عليكم ورحمة الله .. اليوم سنتعلم كيفية اضافة تعريف للكاتب او نبذه مختصرة عنه اسفل كل تدوينة لمدونات بلوجر ، بالاضافة الى المتابعة عبر اشهر مواقع التواصل الاجتماعى مثل فيس بوك وتويتر ويوتيوب وغيره ويمكنك ايضا تخصيص روابط اخرى . والاضافة تتميز ايضا بالشكل الانسيابى والانيق مما يزيد من جمالية المدونة واحترافيتها
طريقة التركيب
أولا تركيب كود css : توجه الى القالب ثم تحرير html وابحث عن ]]></b:skin> وضع قبله (فوقه) الكود التالى :
@font-face {ثانيا html : ابحث عن :
font-family: 'GESSTwoMediumRegular';
src: url('https://dl.dropboxusercontent.com/u/83505058/ge-ss-med-webfont.eot');
src: url('https://dl.dropboxusercontent.com/u/83505058/ge-ss-med-webfont.eot?') format('embedded-opentype'),
url('https://dl.dropboxusercontent.com/u/83505058/ge-ss-med-webfont.woff') format('woff'),
url('https://dl.dropboxusercontent.com/u/83505058/ge-ss-med-webfont.ttf') format('truetype');
}
.postauthor {
background: #f8f8f8;
border: 4px solid #4E9E6B;
padding: 10px;
overflow: hidden;
margin: 4px 0px -7px 0px;
}
.postauthor img {
float: right;
background: #fff;
margin: 0 0 0 8px;
padding: 4px;
border: 1px solid #E0E0E0;
border-radius: 3px;
}
.postauthor h4 {
font: normal 14px 'GESSTwoMediumRegular', tahoma;
color: #3D5272;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8glwsCgclIG5Ivyx1ufvKHQuboq4e1KeaGbyInkg1KK645antG8M9a6wqofj5HXEv-4NOUfke3ri2Cvv-Fr9xTNW_wX_zEGEUVTVIv0RmRAwDi7s9v44BPuG5v-L8QA__z5on4TR8dwk/s1600/user.png) no-repeat 84% 50%;
padding: 0 125px 0;
}
.postauthor a {
color: #5DA86C;
font-size: 14px;
padding-right: 2px;
}
.postauthor p {
font: normal 11px 'GESSTwoMediumRegular';
color: #34495e;
line-height: 2em;
text-shadow: 0 1px 0 #fff;
}
/*----------social postauthor------------*/
#social_postauthor {
margin: 16px 0 0;
overflow: hidden;
background: #fff;
padding: 4px;
border-radius: 3px;
border: 1px solid #ddd;
}
#social_postauthor ul{margin:0;padding:0;overflow:hidden;}
#social_postauthor ul li {
float: right;
padding: 0;
margin: 3px 2px;
border-radius: 2px;
transition: 0.5s;
}
#social_postauthor ul li a{
display: inline-block;
float: right;
font-size: 0;
height: 30px;
line-height: 0;
text-indent: -9999em;
width: 30px;
transition:0.5s;
}
#social_postauthor ul li:hover{
transform:rotate(360deg);
-ms-transform:rotate(360deg); /* IE 9 */
-webkit-transform:rotate(360deg); /* Safari and Chrome */
-moz-transform:rotate(360deg); /* Safari and Chrome */
-o-transform:rotate(360deg); /* Safari and Chrome */
transition:0.5s;
}
#social_postauthor ul li span{
font: normal 13px 'GESSTwoMediumRegular';
text-shadow: 0 1px 0 #fff;
padding: 4px 4px 4px 4px;
}
#social_postauthor .txt {
padding: 4px 0;
}
#social_postauthor .fb {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhg_816CO8j6VwTLGkKobhXV6AQjI9tAxUKsCUqq3pKDcUS57WW4YFk9flLLWhD3lXQJSRu4-QQq6LzSKneOMurz0RqS3iO45r71X5CetYt43q8XejtqwyXlneyW70Vc1S7DryFI-ML4g/s1600/fb.png) no-repeat 50% center;
background-color: #003366;
}
#social_postauthor .tw {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirDcShRAP4YBxLu5FLDiifQVbp_37C1z4dGv9WGoPX08qNRj4ZTtt4CdOuR6QY8RF9HGSDQ7ZbNIi_OeSaYKTUyfhEI3eyEuWfqjGTeQYWOvdkZLu5GYsDCe8Eq7lIU4X-dvqd5YIckg/s1600/tw.png) no-repeat 50% center;
background-color: #0ba6f7;
}
#social_postauthor .gl {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLyojWhWiNW6xhxR8C2Nw3ob5HB3bdCOUhQ_5MnmPgJ3HI63TLICWnqJNcbHgTkY_c9c9niL9bCa-Bm-fPaRW-y0JT7ym5rmpOXcZ0N-vB7AxAqAbHY465cWMB_kvxQkQZT6SR76csng/s1600/g.png) no-repeat 50% center;
background-color: #dc311b;
}
.subspabox {
background: #f8f8f8 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg4P_BH_BohizVvYwjD6wvNIcqhsjdv_yl1eon1DUuw0l5atajbSel9ldPi4mdY4zAs5ogSLfL3eSFvLNjmRpAhrdDgtQgrJzLFWiyPrwYuXX5LjvN5DHXh5uFoDUd9aflUWhuqlXQtQ/s1600/contact-gr.png) no-repeat 98% 50%;
font-family: 'GESSTwoMediumRegular';
color: #293949;
margin: 4px;
width: 62%;
text-align: right;
padding: 6px 35px 6px 0;
border: 1px solid #ddd;
border-radius: 3px;
float: left;
}
<div class='post-footer'>
اذا وجدته مرتين فا الثانى هو المقصود !
والصق بعده (تحته) الكود التالى :
<div class='postauthor'>
<img height='80' rel='author' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUAGP-jwrOxwWNCSzo0MvtK_GOIgKCgx-6_9DXkPb23XhFauEWXHSkfILk4dZGqs-vnSkTjoKb_4qC1xpL0ctBnWUAtYv3VI9DDQ4rqEUL3bx7wAUh7peBiS5NqoUhHkTpN8XIbNObdA/s1600/art-awesome-hd-wallpaper.jpg' width='80'/>
<h4>
الكاتب :
<a href='https://plus.google.com/+HussamBilal' target='_blank'>
<data:post.author/>
</a>
</h4>
<p>
هذا النص هو مثال لنص يمكن ان يستبدل هنا هذا النص هو مثال لنص يمكن ان يستبدل هنا هذا النص هو مثال لنص يمكن ان يستبدل هنا هذا النص هو مثال لنص يمكن ان يستبدل هنا
</p>
<div class='rw-js-container'/>
<div id='social_postauthor'>
<ul>
<li class='txt'>
<span>
تابعني :
</span>
</li>
<li class='fb'>
<a href='https://www.facebook.com/Hossam.Belal.H' rel='nofollow' target='_blank'>
fb
</a>
</li>
<li class='tw'>
<a href='https://twitter.com/HUSSAM_BILAL' rel='nofollow' target='_blank'>
tw
</a>
</li>
<li class='gl'>
<a href='https://plus.google.com/+HussamBilal' rel='nofollow' target='_blank'>
gl
</a>
</li>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=Hi/Tech' id='subspa' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=Hi/Tech', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input class='subspabox' onblur='if (this.value == "") {this.value = "توصل بجديد المدونة عبر الإشتراك ببريدك الإلكتروني...";}' onfocus='if (this.value == "توصل بجديد المدونة عبر الإشتراك ببريدك الإلكتروني...") {this.value = "";}' type='text' value='توصل بجديد المدونة عبر الإشتراك ببريدك الإلكتروني...'/>
</form>
</ul>
</div>
</div>
تخصيص الكود السابق
- استبدل ما باللون الاحمر برابط صورة مخصصة لك :)
- استبدل ما باللون البرتقالى بحسابك فى جوجل بلس
- استبدل ما باللون الاصفر بحسابك فى فيس بوك
- استبدل ما باللون الاخضر بحسابك فى تويتر
- استبدل ما باللون السماوى برابط جوجل بلس ايضا
- استبدل ما باللون الازرق بحسابك فى feedburner (القائمة البريدية )
وبالاخير قم بحفظ القالب ومبروك عليك الاضافه ولا تنسى ان تشاركنا رايك بتعليق :)




جميل شكرا
ردحذفالغفو أخى :)
حذفوعليكم السلام ...
ردحذفممكن قالبك يكون مختلف اعطنى رابط مدونتك وتواصل معى على الفيس بوك :
https://www.facebook.com/Hossam.Belal.H
بالتوفيق