انشاء وتركيب واجهة احترافية لمدونة بلوجر | شكل جديد
وصف ومميزات الواجهة :
السلام عليكم ورحمة الله ..
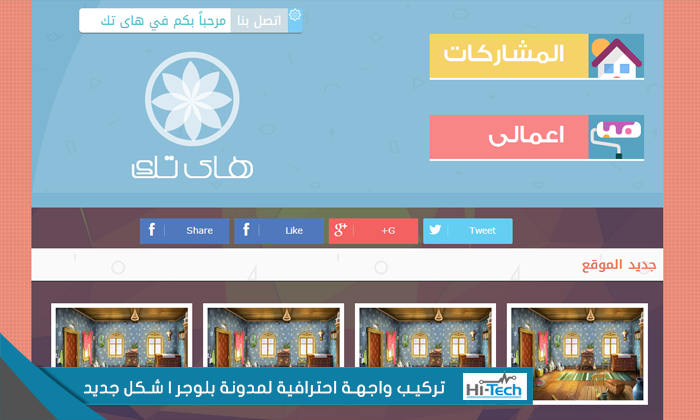
اهلا بكم جميعا فى درس جديد وتركيب واجهة احترافية لمدونة بلوجر ، والواجهة شئ جميل فى المدونة اذ انها تعطى انطباع للزائر ان الموقع احترافى غير انها منسقة وذات الوان رائعة تعطى للمدونة منظر راقى ...
اهم المميزات :
الميزة الاساسية فى هذه الواجهة انها واجهة حقيقية مرتبطة بدومين المدونة الاساسى اى انها تركب فى قالب المدونة
" ولن تحتاج الى مدونة اخرى كى تركب بها واجهة ويتم الانتقال الى مدونتك من خلالها"
شاهد المعاينة المباشرة من الرابط التالى :
طريقة التركيب
فكرة الواجهة من الاساس ان عندما يدخل الزائر الى الصفحة الرئيسبة تختفى كل الاضافات وتظهر الواجهة فقط لذلك يمكنك تخصيص واجهة خاصة بك اذا كنت تتقن لغات الويب ... تابع
أولا :
توجه الى القالب >> ثم تحرير html
وابحث عن وسم : *بالضغط على ctrl+f*
</head>وضع قبله مباشرة (فوقه) هذه الاكواد :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>ثانيا :
<script src='http://helplogger.googlecode.com/svn/trunk/custom-lightbox-for-blogger.js' type='text/javascript'/>
<link href='http://netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.min.css' rel='stylesheet'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
<link href='http://fonts.googleapis.com/css?family=Oswald:400,300,700|Electrolize' rel='stylesheet' type='text/css'/>
<link href='https://dl.dropboxusercontent.com/s/bgiq74canf6zsdf/font-face.css' rel='stylesheet' type='text/css'/>
ابحث عن :
<bodyوضع هذا الكود قبله (فوقه) :
<b:if cond='data:blog.url != data:blog.homepageUrl'>بعد ذلك ابحث عن :
</body>وضع هذا الكود بعده (تحته) :
</b:if>الى هنا كل شئ تمام :)
ثالثا :
ابحث عن وسم :
</head>وضع (الصق) هذا الكود اسفله مباشرة (تحته) :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!--design By http://hi-tech-eg.blogspot.com -->
<body>
<div id='outer-wrapper'>
<div id='header'>
<div id='header-right'>
<a class='cnmubu1' href='http://hi-tech-eg.blogspot.com/search?max-results=12'> المشاركات </a>
<a class='cnmubu2' href='http://hi-tech-eg.blogspot.com/p/blog-page_14.html'>اعمالى </a>
</div>
<div id='header-left'>
<div id='links'>
<a class='link1' href='http://hi-tech-eg.blogspot.com/p/blog-page_9.html'>0</a>
<a class='link2' href='http://hi-tech-eg.blogspot.com/p/blog-page_9.html'>اتصل بنا</a>
<a class='link3' href='/'>مرحباً بكم في هاى تك</a>
</div>
<div id='logo'>
<img src='https://dl.dropboxusercontent.com/s/6st3udaxf89men0/4.png'/>
</div>
</div>
</div>
<div class='clear'/>
<div id='button-count-share'>
<div class='facebook button-share'><i class='ikons'><i class='icon-facebook icon-large'/></i>
<div class='slide-share'>
<p>Share</p>
</div>
<a class='fb-share-button' name='fb_share' rel='nofollow' share_url='"http://www.facebook.com/sharer.php?u=" + data:blog.url' type='button_count'/>
</div>
<div class='facebook button-share'><i class='ikons'><i class='icon-facebook icon-large'/></i>
<div class='slide-share'>
<p>Like</p>
</div>
<div class='fb-like' data-action='like' data-layout='button_count' data-share='false' data-show-faces='false'/>
</div>
<div class='google button-share'><i class='ikons'><i class='icon-google-plus icon-large'/></i>
<div class='slide-share'>
<p>G+</p>
</div>
<script type='text/javascript'> (function () { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script>
<g:plusone annotation='none' size='medium'/>
</div>
<div class='twitter button-share'><i class='ikons'><i class='icon-twitter icon-large'/></i>
<div class='slide-share'>
<p>Tweet</p>
</div>
<a class='twitter-share-button' data-via='latesthack' href='https://twitter.com/share'>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
</script>
</div>
<div class='clear'/>
</div>
<div class='clear'/>
<p class='topb'><b>جديد الموقع</b> </p>
<div style='clear: both;'/>
<div id='photosec'>
<a class='aimg' href='http://hi-tech-eg.blogspot.com'>
<img src='https://dl.dropboxusercontent.com/s/zsp95vu4dgwj8q6/127987.jpg'/></a>
<a class='aimg' href='http://hi-tech-eg.blogspot.com'>
<img src='https://dl.dropboxusercontent.com/s/zsp95vu4dgwj8q6/127987.jpg'/></a>
<a class='aimg' href='http://hi-tech-eg.blogspot.com'>
<img src='https://dl.dropboxusercontent.com/s/zsp95vu4dgwj8q6/127987.jpg'/></a>
<a class='aimg' href='http://hi-tech-eg.blogspot.com'>
<img src='https://dl.dropboxusercontent.com/s/zsp95vu4dgwj8q6/127987.jpg'/></a>
</div>
<holoblogger id='Green'><p>اهلا ومرحبا بكم هنا , نتمنى لكم يوما سعيدا :)</p></holoblogger>
<div class='credit'>
<div id='copy-right'>
جميع الحقوق محفوظة لمدونة
<a expr:href='data:blog.homepageUrl'><data:blog.title/></a>
</div>
<a href="http://hi-tech-eg.blogspot.com/" id="dx3f" >تصميم وتطوير | Hi Tech</a>
</div>
</div>
</body>
<style>
#navbar {display:none;}
body {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTzCVrkXyetUDHQT7TLJe0W8xJDJNyL01M8sG7OSXUopR6KcR_oG__K8h08DpDRia2_3Z_jYLpynop5ncZ6V-7GS0EYi6S63pFoSifgP8ijdqKfa3r5eNukCjZ_rqPyMYtJoIwma6iX7I/s1600/pattern0.png") repeat scroll 0 0 #EB7059;
}
#outer-wrapper {
background: url("https://dl.dropboxusercontent.com/s/3fqm9anjhg9rbga/download.png");
font-family: DroidKufi-Regular, Electrolize,GESSTwoMediumRegular;
margin: 20px auto;
padding-bottom: 10px;
width: 990px;
background-size: cover;
}
#header {
background: url("https://lh4.googleusercontent.com/-tUJYnaV0u2I/U3pS9_dKyZI/AAAAAAAAEH4/P3UM07lFxp4/s990/bg.png") no-repeat scroll 0 0 rgba(0, 0, 0, 0);
height: 327px;
}
#header-right {
float: right;
width: 366px;
}
#header-right a {
border-bottom: 3px solid #FFFDFD;
color: #FFFFFF;
display: block;
font: 40px Electrolize,GESSTwoMediumRegular;
height: 62px;
margin: 55px 30px 0 0;
text-decoration: none;
transition: 0.6s;
}
#header-right a:hover {
transition: all 0.8s ease 0s;
color:#fff;
}
#header-right a:active {
margin-bottom: -1px;
margin-top: 41px;
transition: none 0s ease 0s;
}
.cnmubu1 {
background: url("https://lh6.googleusercontent.com/-nz8vPWvdpzA/U3pS3N7DhKI/AAAAAAAAEHY/i30H2jqgnAI/s94/2.png") no-repeat scroll right 0 #F5D366;
padding: 7px 125px 0 0;
}
.cnmubu1:hover {
background: url("https://lh6.googleusercontent.com/-nz8vPWvdpzA/U3pS3N7DhKI/AAAAAAAAEHY/i30H2jqgnAI/s94/2.png") no-repeat scroll right 0 #56A2C1;
padding: 7px 125px 0 0;
}
.cnmubu2 {
background: url("https://lh4.googleusercontent.com/-nyfNxNizszI/U3pS3EORo8I/AAAAAAAAEHg/_ZQkrpilxWg/s94/3.png") no-repeat scroll right 0 #F88686;
padding: 7px 125px 0 0;
}
.cnmubu2:hover {
background: url("https://lh4.googleusercontent.com/-nyfNxNizszI/U3pS3EORo8I/AAAAAAAAEHg/_ZQkrpilxWg/s94/3.png") no-repeat scroll right 0 #56A2C1;
padding: 7px 125px 0 0;
}
#header-left {
float: left;
width: 500px;
}
#links {
background:#FFFFFF;
border-radius: 5px;
box-shadow: 0 2px #72909F;
font-size: 20px;
margin: 15px auto;
width: 350px;
}
#links a {
display: inline-block;
text-decoration: none;
transition: all 0.8s ease 0s;
}
.link1 {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlzt_iSkak603VMT05rLrYZYVoLsaUgbIibt_L3i64nv_14ZKBizXFLm7X2eL_CDYS6KctyDiIdeXsaXz_DunLnDIHnfh-XhS-sdiUWIzHOKDzxv3TktdbCKPE1mqcVmBz0vk6RltJ_1U/s1600/Untitled-2.png") no-repeat scroll 0 0 #7ACDF6;
border-left: 1px solid #87BFDB;
border-radius: 0 4px 4px 0;
color: rgba(0, 0, 0, 0);
display: inline-block;
width: 22px;
}
.link1:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjenycUOnB-FvC7bmfmyTDoq0TtMWw5IwvuNgC5gJyQDPO3ovO5cc3gCB3vo1e28kp54Xx-p0jPikzzBMmMNIDxhoiRBjiydJb5mEOeTjDj_whH8mrSjCBLrPGb6PW8uODOOHzrAoycG10/s1600/set.png") no-repeat scroll 0 0 #AEE5FE;
}
.link2 {
background:#CBDCE4;
color: #FFFFFF;
margin-right: -7px;
padding: 0 10px;
}
.link2:hover {
background:#B9D3DE;
}
.link3 {
color: #4EC2CA;
}
#logo {
margin: 2px auto;
width: 257px;
}
.topb {
background: url(http://subtlepatterns.com/patterns/geometry.png);
border-bottom: 1px solid #C0C1BF;
box-shadow: 0 1px 0px #202122;
font-size: 20px;
margin-top: 0;
padding: 6px 10px;
color: #EF7157;
}
#photosec {
padding: 10px 20px;
}
.aimg {
background-size: 207px 145px;
border: 7px solid #FFFFFF;
display: inline-block;
height: 145px;
margin: 5px 4px 10px 8px;
width: 207px;
}
.aimg:hover {
background: url("https://dl.dropboxusercontent.com/s/xm8g0lgoawrwjrn/5.png") no-repeat scroll center center #3C88BA !important;
border-color: #3C88BA;
}
.aimg:active {
background: url("https://lh6.googleusercontent.com/-gEdNwV3kthg/U3pS56SIAuI/AAAAAAAAEHs/xgUs60V8r9Y/s70/5.png") no-repeat scroll center center #993571 !important;
border-color: #993571;
}
.aimg img {width:207px; height:145px;transition: 0.9s;}
.aimg img:hover {opacity: 0.2;transition: all 0.6s ease 0s;}
.credit {
background: url(http://subtlepatterns.com/patterns/geometry.png);
display: block;
margin: 10px 0;
padding: 4px 12px 4px 0px;
height: 39px;
width: 98.7%;
}
#jquery-overlay{position:absolute;top:0;left:0;z-index:90;width:100%;height:500px;}
#jquery-lightbox{position:absolute;top:10%;left:0;width:100%;z-index:100;text-align:center;line-height:0;}
#jquery-lightbox a,#jquery-lightbox a:hover{border:none;}
#jquery-lightbox a img{border:none;}
#lightbox-container-image-box{position:relative;background-color:#fff;max-width: 960px;max-height: 560px;margin:0 auto;}
#lightbox-container-image{padding:10px;}
img#lightbox-image {max-height: 540px;max-width: 940px;}
#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0;}
#lightbox-nav{position:absolute;top:0;left:0;height:100%;width: 100%;z-index:10;}
#lightbox-container-image-box > #lightbox-nav{left:0;}
#lightbox-nav a{outline:none;}
#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block;}
#lightbox-nav-btnPrev{left:10%;float:left;}
#lightbox-nav-btnNext{right:10%;float:right;}
#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#fff;margin:0 auto;line-height:1.4em;overflow:auto;max-width: 940px;;padding:0 10px 0;}
#lightbox-container-image-data{padding:0 10px;color:#555;}
#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left;}
#lightbox-image-details-caption{font-weight:bold;}
#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em;}
#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em;}
.bx-wrapper img {
border: 1px solid #ECECEC;
}
#slider {
list-style: none;
padding: 0px;
}
#slider img {
width: 200px;
height: 125px;
margin: 0px;
display: inline-block;
}
#slider li {
width: 210px;
}
.bx-window {
width: 1000px!important;
}
/* this boxs by : http://hi-tech-eg.blogspot.com/ */
holoblogger {
display: block;
padding: 3px;
color: #FFF;
text-align: center;
direction: rtl;
font: 12px 'DroidKufi-Regular',tahoma,arial;
border-radius: 4px;
max-width: 800px;
margin: 5px auto;
}
@font-face {
font-family: 'DroidKufi-Regular';
src: url('http://dl.dropbox.com/u/22531314/webfont/fonts/DroidKufi-Regular.eot');
src: url('http://dl.dropbox.com/u/22531314/webfont/fonts/DroidKufi-Regular.eot?') format('embedded-opentype'),
url('http://dl.dropbox.com/u/22531314/webfont/fonts/DroidKufi-Regular.woff') format('woff'),
url('http://dl.dropbox.com/u/22531314/webfont/fonts/DroidKufi-Regular.ttf') format('truetype');}
holoblogger#Blue {
background: #64AEDF url(https://jetara.googlecode.com/svn/trunk/header-6.png) no-repeat;
border: 1px solid #4A94C5;
background-size: cover;
}
holoblogger#red {
background: #C93E3E url(https://jetara.googlecode.com/svn/trunk/header-6.png) no-repeat;
border: 1px solid #AA2828;
background-size: cover;
}
holoblogger#Green {
background: #3EC99D url(https://jetara.googlecode.com/svn/trunk/header-6.png) no-repeat;
border: 1px solid #2BA37D;
background-size: cover;
}
holoblogger#Gray {
background: #AFAFAF url(https://jetara.googlecode.com/svn/trunk/header-6.png) no-repeat;
border: 1px solid #999;
background-size: cover;
}
holoblogger#Black {
background: #222 url(https://jetara.googlecode.com/svn/trunk/header-6.png) no-repeat;
border: 1px solid #111;
background-size: cover;
}
holoblogger#Purple {
background: #9351DB url(https://jetara.googlecode.com/svn/trunk/header-6.png) no-repeat;
border: 1px solid #8B24C5;
background-size: cover;
}
holoblogger#Orange {
background: #E98745 url(https://jetara.googlecode.com/svn/trunk/header-6.png) no-repeat;
border: 1px solid #C06A2F;
background-size: cover;
}
.main_view {
float:left;
position: relative;
}
.window {
height:289px; /*-- as imagens devem ter a mesma altura ou mais-- */
width: 800px; /*-- as imagens devem ter a mesma largura ou mais-- */
border:1px solid #fff;
overflow: hidden;
position: relative;
-moz-box-shadow:0px 0px 4px #fff;
-webkit-box-shadow:0px 0px 4px #fff;
box-shadow:0px 0px 4px #fff;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;}
.image_reel {
position: absolute;
top: 0; left: 0;}
.image_reel img {float: left;}
.paging {
position: absolute;
bottom: 40px;
right: -1px;
width: 220px;
height:41px;
z-index: 100;
text-align: center;
font-family: Calibri;
line-height: 40px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZYLnXRWkeMfoL0GUNlS6oz73H5FPCoQ_7e-HGgH0ixhl3bwco1O7QkMnhnmLnEw6fJQGLlOIYZ6x7Vm3bKeABjd7ZD4a3kDgC0XhacldOXMdIbOI0JExRpoIEyMPZqnyPKLIHpwtXaw/s1600/slider.png);
-moz-border-radius-topleft: 15px;
-moz-border-radius-bottomleft: 15px;
-webkit-border-radius-bottomleft: 15px;
-webkit-border-radius-topleft: 15px;
border:1px solid #fff;
border-right: 0px solid;
display: none;
-moz-box-shadow:inset 0px 0px 2px #d6d6d6;
-webkit-box-shadow: inset 0px 0px 2px #d6d6d6;
box-shadow:inset 0px 0px 2px #d6d6d6;}
.paging a {
outline:none;
padding: 5px 10px;
text-decoration: none;
color: #999;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZYLnXRWkeMfoL0GUNlS6oz73H5FPCoQ_7e-HGgH0ixhl3bwco1O7QkMnhnmLnEw6fJQGLlOIYZ6x7Vm3bKeABjd7ZD4a3kDgC0XhacldOXMdIbOI0JExRpoIEyMPZqnyPKLIHpwtXaw/s1600/slider.png) center;
-moz-border-radius: 17px;
-khtml-border-radius: 17px;
-webkit-border-radius: 17px;
-moz-box-shadow: inset 0px 0px 1px #d6d6d6;
-webkit-box-shadow:inset 0px 0px 1px #d6d6d6;
box-shadow:inset 0px 0px 1px #d6d6d6;
border:1px solid #fff}
.paging a.active {
font-weight: bold;
border: 1px solid #fff;
color: #17add8;
background: #f1f1f1;
-moz-border-radius: 17px;
-khtml-border-radius: 17px;
-webkit-border-radius: 17px;
-moz-box-shadow: inset 0px 0px 2px #d6d6d6;
-webkit-box-shadow:inset 0px 0px 2px #d6d6d6;
box-shadow:inset 0px 0px 2px #d6d6d6;}
.paging a:hover {font-weight: bold;}
/* Slide Share */
#button-count-share {
width: 100%;
overflow: hidden;
background: transparent;
margin: 0 auto;
padding: 3px;
margin-right: -169px;
}
#button-count-share span {
float: left;
position: relative;
font-size: 13px;
color: #fff;
margin: 12px 5px 12px 5px;
}
.button-share {
background: #dce0e0;
position: relative;
display: block;
float: left;
height: 40px;
overflow: hidden;
width: 140px;
margin: 4px;
border-radius: 3px;
}
.ikons {
display: block;
float: left;
position: relative;
z-index: 3;
height: 100%;
vertical-align: top;
width: 38px;
text-align: center;
}
.ikons i {
color: #fff;
line-height: 33px;
}
.slide-share {
z-index: 2;
display: block;
height: 100%;
left: 38px;
position: absolute;
width: 108px;
margin: 0;
}
.slide-share p {
font-family: Verdana;
font-weight: 400;
border-left: 1px solid rgba(255,255,255,0.35);
color: #fff;
font-size: 14px;
left: 0;
position: absolute;
text-align: center;
top: 10px;
width: 100%;
margin: 0;
}
.button-share .slide-share {
transition: all 0.4s ease-in-out;
}
.facebook .fb_iframe_widget {
display: block;
position: absolute;
right: 5px;
top: 0;
z-index: 1;
}
.twitter iframe {
left: 50px;
top: 10px;
z-index: 1;
display: block;
position: absolute;
}
.google #___plusone_0 {
width: 90px!important;
top: 10px;
right: 5px;
position: absolute;
display: block;
z-index: 1;
}
.facebook .ikons,.facebook .slide-share {
background: #4f79bc;
}
.twitter .ikons,.twitter .slide-share {
background: #63cef2;
}
.google .ikons,.google .slide-share {
background: #f36261;
}
.facebook:hover .slide-share,.twitter:hover .slide-share,.google:hover .slide-share {left: 180px;
opacity: 0.6;
}
</style>
</b:if>
تعديلات مهمة لكى تعمل الواجهة بشكل صحيح :
- استبدل http://hi-tech-eg.blogspot.com برابط مدونتك فقط (هام) .
- استبدل ما باللون الازرق بروابط اى صفحات من مدونتك .
- طبعا الكلمات المكتوبة باللغة العربية يمكنك تعديلها بكل سهولة .
- الاكواد التى باللون الاخضر هى روابط الصور التى تظهر اسفل الواجهة يمكنك تغييرها .
للامانة : هذا الموضوع مبنى على بعض المساعدات من المدونات الاخرى مثل مدونة حلول بلوجر ومدونة عرب ويب .
الى هنا ينتهى الموضوع ، واتمنى لكم الاستفادة والتوفيق واذا واجهت اى مشكلة فى تركيب الواجهة ارسل لى رابط مدونتك لكى اركبها لك :)





شكرالك واجهة جدید
ردحذفالسلام عليكم اخى الفاضل انا ركبت الواجهه وكله تمام بس اول مبفتح المدونه الرابط بيتحول الى مدونة المساعد العربى
ردحذفدا رابط مدونتى للمعاينه http://myytek.blogspot.com/
لان مدونتك بها كود حقوق التصميم وعند تركيب الواجهة يكتشف كود الحقوق عدم وجود الحقوق فينتقل الى مدونة مصمم القالب ..اذا كنت تريد حذف الحقوق او حل للمكلة فارسال لى قالب مدونتك لكى احلها لك :)
حذفتفضل اخى الفاضل رابط القالب http://www.3rab-help.com/%D9%82%D8%A7%D9%84%D8%A8-%D8%A7%D9%84%D9%85%D8%B3%D8%A7%D8%B9%D8%AF-%D8%A7%D9%84%D8%B9%D8%B1%D8%A8%D9%8A-%D9%86%D8%B3%D8%AE%D8%A9-%D8%AB%D9%85%D8%A7%D9%86%D9%8A%D8%A9/
ردحذفوده رابط تحميل القالب http://up.modawenon.com/do.php?id=85
ابحث عن هذا الكود داخل المدونة وقم بحذفه:
حذف<script src='https://dl.dropboxusercontent.com/s/9ey38n0n5ezo8nv/js.js' type='text/javascript'/>
دون مسافات ...بالتوفيق :)
شكرا جدااا
ردحذفولاكن هنالك مشكلة
عند تركيب الواجهمة تتركب بدون مشاكل
لاكن عندما افتح المدونة اري المدونة بعدها موقع فيس بوك يفتح مباشرة
هذا بسبب ان القالب محمى بكود تشفير وعدم مسح للحقوق ، لكن اذا اردت ان تحذفه فارسل لى القالب وسوف اركبها لك بدون مشاكل :)
حذفبالتوفيق ....
اعطيني ايميلك ببعتهالك
حذفلانها خاصة
اوك :
حذفhossam.man.of.the.future@gmail.com
تم الارسال اخي
حذفانا : salah.aped@gmail.com
هناك استفسار اخر اخي اسف تعبتك معايا
حذفانا بدلت كلمة المشاركات ب كلمة : الدخول للمونة
المشكلة هنا: الخط كبير جدا اريد ان اصغرة لم اعرف حتي اني توجهت لل css الخاص بها وعدلت الحجم ولاكن نفس المشكلة
منتظر ردك
حذفالتصميم جميل , اتمنى لك تقدم اكثر.
ردحذفشكرا كثيرا لك استاذى الفاضل :)
حذفانا مش مصدق انك هنا والله هههههـ
الواجه كانت جميلة لاكن لم تنفع معي ): لان هناك اخطاء صغيرة
ردحذفالاخطاء التي حصلت معي
1.المدونة تتحول مباشرتا الى مدونتك):
2.صورة الهاي تك الخاصة بك تنزل في اسفل الواجه ):
لو احببت ان تحل مشكلتي فقط رد على تعليقي وسف ارسل لك رابط القالب (: وفي النهاية شوكرا على هذه الواجه
اوك
حذفشكرا على على استجابتك اخ حسام . اخ حسام تم دعوتك لتكون مشرف على مدونتي لتعمل الواجه اتمنى ان تقبل
حذفلانني لا اعرف كيف احمل قالبي
ردحذفأزال أحد مشرفي المدونة هذا التعليق.
ردحذف