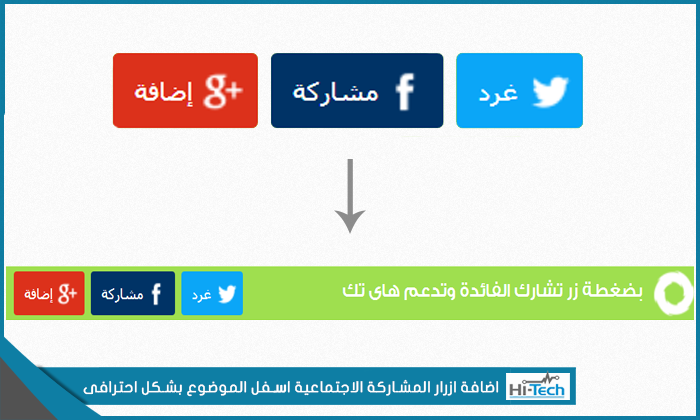
اضافة ازرار المشاركة اسفل الموضوع بشكل احترافى لبلوجر
مقدمة عن الاضافة :
السلام عليكم ورحمة الله ...
اهلا بكم جميعا فى موضوع جديد واضافة جديدة ومفيدة حيث من خلالها تسمح للزائر بمشاركة موضوعك مع اصدقائه عبر شبكات التواصل الاجتماعى مثل الفيس بوك وتويتر وجوجل بلس والجميع يعرف قيمة المواقع الاجتماعية فى الارتقاء بالمدونات المبتدئة وكسب عدد كبير من الزوار ..تابع مع طريقة التركيب .
طريقة التركيب :
اولا : توجه الى القالب ثم تحرير HTML :
واضغط ctrl+f لكى تبحث عن الوسم التالى :
]]></b:skin>وضع قبله (فوقه) الكود التالى (كود css style) :
.tips {
background: #9FDF4F url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3bvVIZK1_uINOp2CvwPkydrDoAcdoMDDetBgz-7UCPtxj6ctOojT19G8N7xEEhCvP2VThuj_poGmlcjnELlkXyDeSJ2mpwiEkEKvD9vRJp5vfFykf51D9ZBpmvFFsBIx29G_phvKVveE/s1600/gh.png') no-repeat right;
color: #fff;}
.dhi_menu {
float: left;
margin: 0 0 0 8px;
padding: 0;
position: relative;
z-index: 9999;
margin-top: 26px;}
.dhi_menu ul {
float: left;
list-style: none;
margin: 0 !important;
padding: 0 !important;}
.dhi_menu ul li {
float: right;
margin: 3px;
display: block;
padding: 0;
margin-top: 8px;}
.dhi_menu a.twitter {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirDcShRAP4YBxLu5FLDiifQVbp_37C1z4dGv9WGoPX08qNRj4ZTtt4CdOuR6QY8RF9HGSDQ7ZbNIi_OeSaYKTUyfhEI3eyEuWfqjGTeQYWOvdkZLu5GYsDCe8Eq7lIU4X-dvqd5YIckg/s1600/tw.png) no-repeat 87%;
background-color: #0ba6f7;}
.dhi_menu a.twitter:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirDcShRAP4YBxLu5FLDiifQVbp_37C1z4dGv9WGoPX08qNRj4ZTtt4CdOuR6QY8RF9HGSDQ7ZbNIi_OeSaYKTUyfhEI3eyEuWfqjGTeQYWOvdkZLu5GYsDCe8Eq7lIU4X-dvqd5YIckg/s1600/tw.png) no-repeat 87%;
background-color: #ddd;
cursor: pointer;}
.dhi_menu a.share {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhg_816CO8j6VwTLGkKobhXV6AQjI9tAxUKsCUqq3pKDcUS57WW4YFk9flLLWhD3lXQJSRu4-QQq6LzSKneOMurz0RqS3iO45r71X5CetYt43q8XejtqwyXlneyW70Vc1S7DryFI-ML4g/s1600/fb.png) no-repeat 87% center;
background-color: #003366;}
.dhi_menu a.share:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhg_816CO8j6VwTLGkKobhXV6AQjI9tAxUKsCUqq3pKDcUS57WW4YFk9flLLWhD3lXQJSRu4-QQq6LzSKneOMurz0RqS3iO45r71X5CetYt43q8XejtqwyXlneyW70Vc1S7DryFI-ML4g/s1600/fb.png) no-repeat 87% center;
background-color: #ddd;
cursor: pointer;}
.dhi_menu a.plus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLyojWhWiNW6xhxR8C2Nw3ob5HB3bdCOUhQ_5MnmPgJ3HI63TLICWnqJNcbHgTkY_c9c9niL9bCa-Bm-fPaRW-y0JT7ym5rmpOXcZ0N-vB7AxAqAbHY465cWMB_kvxQkQZT6SR76csng/s1600/g.png) no-repeat 87%;
background-color: #dc311b;}
.dhi_menu a.plus:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLyojWhWiNW6xhxR8C2Nw3ob5HB3bdCOUhQ_5MnmPgJ3HI63TLICWnqJNcbHgTkY_c9c9niL9bCa-Bm-fPaRW-y0JT7ym5rmpOXcZ0N-vB7AxAqAbHY465cWMB_kvxQkQZT6SR76csng/s1600/g.png) no-repeat 87%;
background-color: #ddd;
cursor: pointer;}
.dhi_menu ul li a {
padding: 10px 30px 10px 10px;
border-radius: 3px;
font: normal 12px tahoma;
float: right;
display: block;
color: #FFF;}
.tips {
line-height: 22px;
min-height: 0px;
font: 16px ges,arial;
padding: 8px 12px 12px;
margin: 5px 0;
text-align: right;
padding-right: 50px;
direction: rtl;
margin-top: 35px;
margin-bottom: 14px;
}
اذا كنت تجيد لغة css فيمكنك تغيير الالوان من الكود السابق :)
ثانيا : ابحث عن الكود التالى :
<div class='post-footer'>ثم تضع بعده (تحته) الكود التالى ..
وان لم ينجح فضعه فوق الكود التالى :
<div class='post-footer-line post-footer-line-3'/>
<div class='dhi_menu'>مع تغيير الجملة التى باللغة العربية بما يناسبك :)
<ul>
<li>
<a class='twitter' data-via='course4design' expr:href='"http://twitter.com/home?status=" + data:post.title + " " + data:post.canonicalUrl ' rel='nofollow' target='_blank' title='Share on Twitter'>غرد</a>
</li>
<li>
<a class='share' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.canonicalUrl + "&t=" + data:post.title ' onclick='window.open(this.href,'sharer', 'toolbar=0,status=0,width=626,height=436'); return false;' rel='nofollow' target='_blank' title='Share on Facebook'>مشاركة</a>
</li>
<li>
<a class='plus' expr:href='"https://plus.google.com/share?url=" + data:post.canonicalUrl ' rel='nofollow' target='_blank' title='Share on Google Plus'>إضافة</a>
</li>
</ul>
</div>
<div class='tips'>
بضغطة زر تشارك الفائدة وتدعم هاى تك
</div>





رائع اخي .. ممكن طريق جعل الازرار في الرئيسية فوق اقرا المزيد
ردحذفhttp://gogh-net.blogspot.com/
رائع اخي ..
ردحذفhttp://www.i7tarefalweb.com/
مشكوررررررر أخي الكريم
ردحذفhttp://afaq0.blogspot.com/
أزال أحد مشرفي المدونة هذا التعليق.
ردحذف