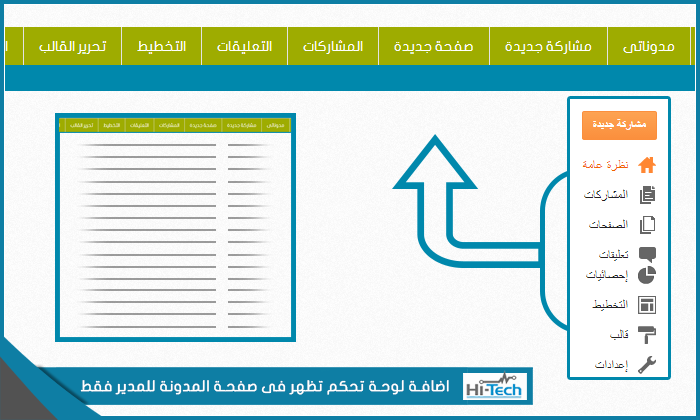
اضافة لوحة تحكم تظهر فى صفحة المدونة للمدير فقط [بلوجر]
مقدمة عن الموضوع :
السلام عليكم ورحمة الله ..
اهلا بكم جميعا واتمنى لكم الصحة والعافية ، اليوم فى موضوع جديد وحصرى اتطرق الى شرح اضافة لوحة تحكم تظهر فى المدونة وتظهر للمدير فقط ، ولها فائدة كبيرة حيث تسهل عليك انشاء تدوينة جديدة من داخل المدونة وايضا تحرير القالب ،، بدلا من الدخول الى بلوجر ، كما يمكنك تخصيص الوانها حسب رغبتك لكى تتماشى مع القالب .. تابع طريقة التركيب
الخطوة الاولى :
فى البداية سوف نحتاج الى معرف الاى دى (ID) الخاص بمدونتك ، وهو الرقم الذى يظهر فى رابط تحرير المدونة فى بلوجر، كما بالصورة التالية ، ثم انسخه واحتفظ به :
الخطوة الثانية :
توجه الى بلوجر ثم القالب ثم تحرير Html :
واضغط بداخل القالب ctrl+f لكى تبحث عن الوسم التالى :
<body>وفى بعض القوالب يكون على هذا الشكل :
<body expr:class=بعد ان تجده الصق الكود التالى بعده (تحته) مع تغيير XXXXXXXXXXXXX برقم الاى دى (ID) الذى حصلت عليه سابقا فى بداية الموضوع :
<span class='item-control blog-admin'>
<style>
@font-face {
font-family: "JF Flat Regular";
src: url('https://bloggeram-files.appspot.com/flat-font/font/JF-Flat-regular.eot');
src: url('https://bloggeram-files.appspot.com/flat-font/font/JF-Flat-regular.eot?#iefix') format('embedded-opentype'),
url('https://bloggeram-files.appspot.com/flat-font/font/JF-Flat-regular.svg#JF Flat Regular') format('svg'),
url('https://bloggeram-files.appspot.com/flat-font/font/JF-Flat-regular.woff') format('woff'),
url('https://bloggeram-files.appspot.com/flat-font/font/JF-Flat-regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.control-panel ul{z-index: 20; position: absolute; margin: 0px auto; background-color: #9EAC00; width: 100%; }
.control-panel ul li{display: inline-block; float: right; padding: 7px 0px;}
.control-panel ul li a {color:#FFF;padding: 7px 15px;border-right: 1px solid #E3E3E3;font-weight: bold;font: normal 14px JF Flat Regular, 'GESSTwoMediumRegular';
}}
.control-panel a:hover {text-decoration:none; color:#FC8F44;}
</style>
<div class='control-panel'>
<ul>
<li><a href='http://www.blogger.com/home'>مدوناتى</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#editor/src=sidebar'>مشاركة جديدة</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#editor/target=page'>صفحة جديدة</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#posts'>المشاركات</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#comments'>التعليقات</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#pageelements'>التخطيط</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#templatehtml'>تحرير القالب</a></li>
<li><a href='#' onclick='location.reload(true); return false;'>اعادة تحميل</a></li>
<li><a href='/' target='_blank'>نافذة جديدة</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#basicsettings'>الاعدادات</a></li>
<li><a href='http://www.blogger.com/blogger.g?blogID=XXXXXXXXXXXXX#overviewstats'>نظرة عامة</a></li>
<li><a href='http://www.blogger.com/logout.g'>تسجيل الخروج</a></li>
</ul>
</div>
</span>
تخصيص الكود
غير XXXXXXXXXXXXX برقم الـID الخاص بمدونتك .
هذا لون الخلفية #9EAC00
وبالاخير اتمنى لكم الاستفادة والسلام عليكم ورحمة الله






موضوع رائع شكرا
ردحذفالعفو ، تشرفت بمرورك :)
حذفمشكووووووووووور
ردحذف