ازرار فلات احترافية لمدونات بلوجر Flat UI beautiful buttons css
وصف للموضوع :
السلام عليكم ورحمة الله ..
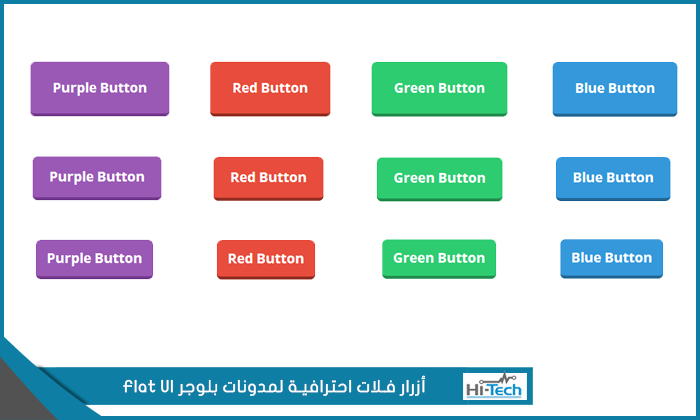
تكلمنا فى الموضوع السابق عن تغيير شكل القوائم المرقمة داخل المشاركات ، واليوم فى موضوع جديد حول اضافة ازرار فلات احترافية بخمسة ألوان وثلاثة احجام كما يمكنك تخصيصها كزر تحميل او زر معاينة ، ولهذه الاضافات فوائد عديدة فيكفى انها تعطى شكل انسيابى ورائع للمواضيع ، مما يجعل الزائر معجب بمواضيعك :) لان اهم شئ فى كتابة الموضوع ان يكون منسق كما ترى فى مدونتى ههههـ
طريقة التركيب
أولا :
أكواد css ، وهى خاصة بمظهر الازرار والتأثير الخاص بمرور الماوس على الزر (Hover)
توجه الى القالب ثم تحرير Html وبالضغط على ctrl+F ابحث عن :
]]></b:skin>والصق الكود التالى قبله (فوقه) :
@font-face {ثانيا : كود html ويتم كتابته داخل الموضوع (المشاركة) والازرار متوفرة بثلاثة احجام (كبير - متوسط - صغير) ، وخمسة ألوان مختلفة (الازرق - الاحمر - الارجوانى - الازرق الفاتح او البحرى ) ، لذلك عليك باختيار الكود المناسب . وهذه قائمة الاكواد :
font-family: 'ges';
src: url('https://dl.dropboxusercontent.com/u/83505058/ge-ss-med-webfont.eot');
src: url('https://dl.dropboxusercontent.com/u/83505058/ge-ss-med-webfont.eot?') format('embedded-opentype'),
url('https://dl.dropboxusercontent.com/u/83505058/ge-ss-med-webfont.woff') format('woff'),
url('https://dl.dropboxusercontent.com/u/83505058/ge-ss-med-webfont.ttf') format('truetype'); }
@font-face {
font-family: "jfr";
src: url('https://bouyadrane.googlecode.com/svn/trunk/fonts/JF-Flat-regular.eot');
src: url('https://bouyadrane.googlecode.com/svn/trunk/fonts/JF-Flat-regular.eot?#iefix') format('embedded-opentype'),
url('https://bouyadrane.googlecode.com/svn/trunk/fonts/JF-Flat-regular.svg#JF Flat Regular') format('svg'),
url('https://bouyadrane.googlecode.com/svn/trunk/fonts/JF-Flat-regular.woff') format('woff'),
url('https://bouyadrane.googlecode.com/svn/trunk/fonts/JF-Flat-regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'bouyardane';
src: url('https://dl.dropboxusercontent.com/u/83505058/ge-ss-med-webfont.eot');
src: url('https://dl.dropboxusercontent.com/u/83505058/ge-ss-med-webfont.eot?') format('embedded-opentype'),
url('https://dl.dropboxusercontent.com/u/83505058/ge-ss-med-webfont.woff') format('woff'),
url('https://dl.dropboxusercontent.com/u/83505058/ge-ss-med-webfont.ttf') format('truetype'); }
.button {color:white!important; font-family: jfr, bouyardane, ges; margin:10px 10px 10px 0;text-decoration:none!important;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-oborder-radius:5px; transition:all .4s;-webkit-transition:all .4s;-moz-transition:all .4s;-ms-transition:all .4s;-o-transition:all .4s;}
.blue {background: #3498db;border-bottom: 3px solid #226693;}
.blue:hover {background:#2980b9;}
.green {background: #2ecc71;border-bottom: 3px solid #1F8C4C;}
.green:hover {background: #27ae60;}
.red {background: #e74c3c;border-bottom: 3px solid #922C20;}
.red:hover {background:#c0392b;}
.purple {background: #9b59b6; border-bottom: 3px solid #74398E;}
.purple:hover {background:#8e44ad;}
.seagreen {background: #1abc9c;border-bottom: 3px solid #127F69;}
.seagreen:hover {background: #16a085;}
.big {font-size:18px; padding:15px 20px;}
.medium {font-size:15px; padding: 10px 15px;}
.small {font-size:12px; padding:8px 10px;}
<a class="button blue big" href="#">زر ازرق كبير</a>عليك باختيار اللون والحجم المناسب من الاكواد السابقة (ليس كل الاكواد) وتضعه فى المشاركة مع ماغيير وضع الكتابة من تاليف الى html
<a class="button green big" href="#">زر اخضر كبير</a>
<a class="button red big" href="#">زر أحمر كبير</a>
<a class="button purple big" href="#">زر الأرجواني كبير</a>
<a class="button seagreen big" href="#">زر ازرق فاتح (بحرى) كبير</a>
<a class="button blue medium" href="#">زر أزرق متوسط</a>
<a class="button green medium" href="#">زر أخضر متوسط</a>
<a class="button red medium" href="#">زر احمر متوسط</a>
<a class="button purple medium" href="#">زر أرجوانى متوسط</a>
<a class="button seagreen medium" href="#">زر ازرق فاتح (بحرى) متوسط</a>
<a class="button blue small" href="#">زر ازرق صغير</a>
<a class="button green small" href="#">زر اخضر صغير</a>
<a class="button red small" href="#">زر احمر صغير</a>
<a class="button purple small" href="#">زر ارجوانى صغير</a>
<a class="button seagreen small" href="#">>زر ازرق فاتح (بحرى) صغير</a>
توضيح مهم : عند كتابتك للموضوع الصق كود اللون والحجم المناسب لك فى وضع html وليس تاليف والاكواد السابقة موضح بها اللون والحجم ، ويكون الكود على هذا الشكل :
<a class="button green big" href="#">زر اخضر كبير</a>
وبالاخير اتمنى لكم الاستفادة والسلام عليكم ورحمة الله وبركاته




لقد قمت بمغادرة مدونتك بلا عودة
ردحذفلان الاعلانات فيها تغطي الصفحة
وهي مليئة بالفتحات الاجبارية